Twitter画像のサムネイル表示が縦長のまま表示できるようになりました。
今までは縦長の画像でも、サムネイル表示は横長にトリミングされていました。
縦長の画像を投稿すると、大事な部分が隠れてしまうこともあるので、会社のTwitter担当をしていたときは画像のサイズを決めて作成していました。
でも縦長サムネにも対応したということで、Twitterの画像投稿のバリエーションも増えますね!
ということで、Twitter縦長サムネの投稿のやり方を見てみましょう!
Twitter縦長サムネのやり方は?
新たに縦長サムネに対応したといっても、特にアプリのアップデートや特別な操作は必要ありません。
普段どおりTwitterに投稿してみましょう。
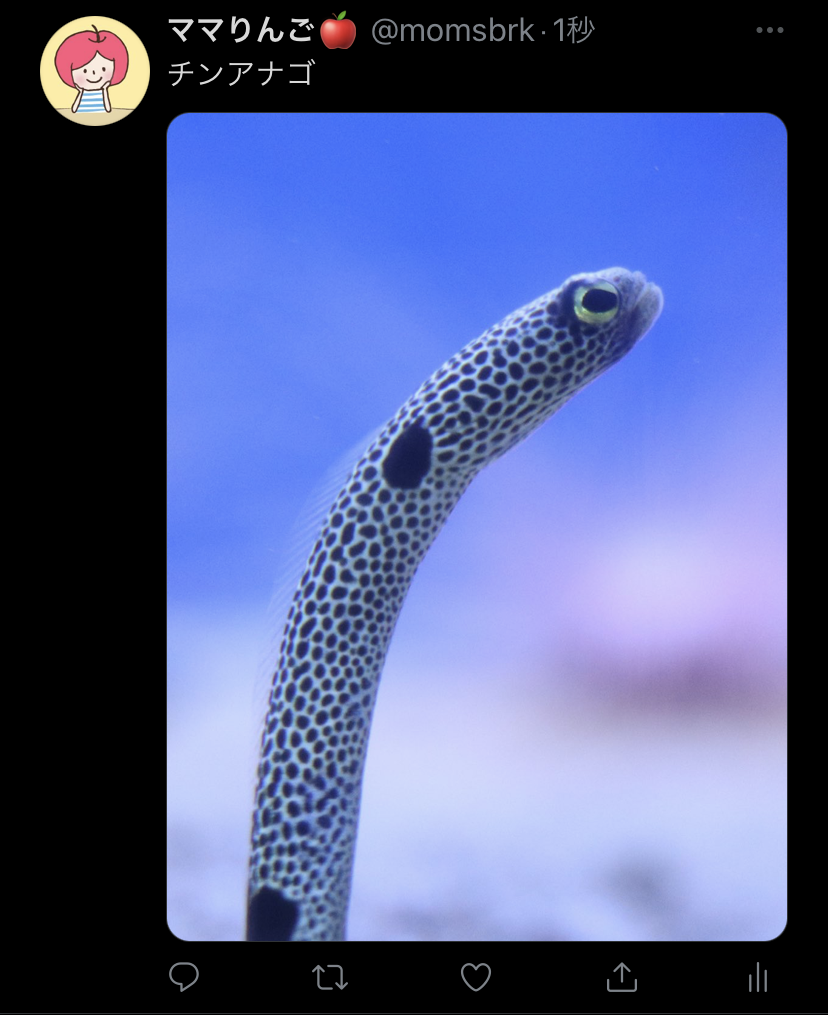
投稿を確認してみると……

サムネイルが縦長で表示されました!

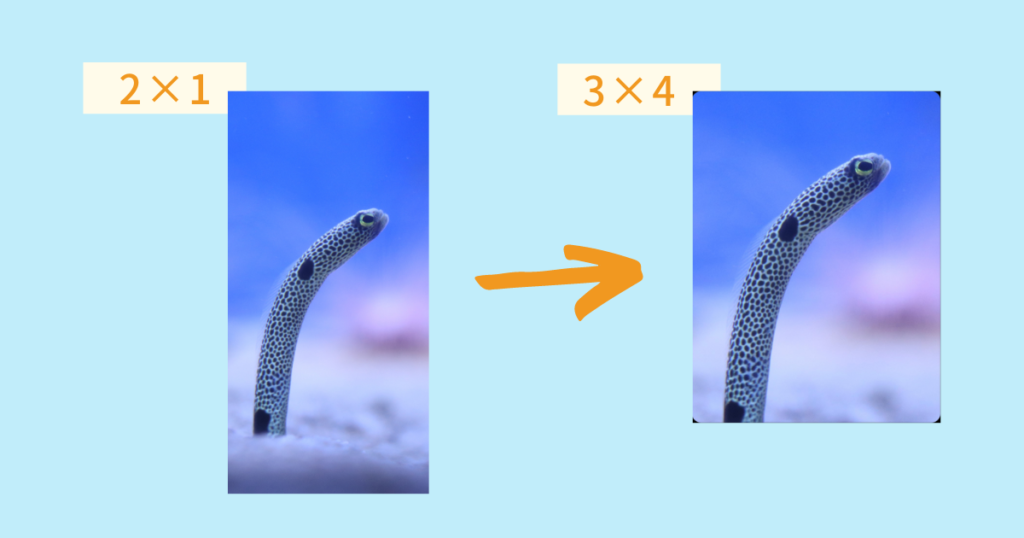
元画像は縦横比2:1の画像でしたが、おおよそ3:4くらいの比率にトリミングされました。

ちなみに3×4、8×10の画像1枚投稿した場合は、切り抜かれずにフルで表示できるようです。
複数投稿したらどうなる?
画像を複数投稿した場合はどうなるのか試してみたところ、これは今まで通りの表示でした。

3枚以の投稿だと、縦長の画像でも横長にトリミングされますね。
ブラウザ表示は対応してない?
今回縦長サムネイルに対応したのはiOS/AndroidのTwitterアプリのみで、ブラウザ表示は従来どおり横長のサムネイルで表示されるのでご注意ください。

Twitter縦長サムネのやり方は?複数画像ではどうなるかまとめ
iOS/AndroidのTwitterアプリで縦長サムネイルが表示されるようになりましたが、特別な手順は必要なく、普段どおり投稿すればいいことがわかりました。
また、複数枚の画像投稿や、ブラウザの表示は従来どおり横長の表示になるのでご注意ください。
ご参考になれば嬉しいです!




コメント